|
Projects ...
proj·ect
noun
1.
an individual or collaborative enterprise that is carefully planned and designed to achieve a particular aim.
"a research project"
2.
a government-subsidized housing development with relatively low rents.
"her family still lives in the projects"
|
Prelude:
There is a great experiential chasm that all developers must cross over in route to mastery, and that is to go from examples in a book to their first real life deployable project. This ravine is unspoken, but is enormous. These projects (in various states of completeness) were my bridges to cross that gulf.
Note: The DOD (Contractor) AI projects are intentionally NOT listed here.
|
Project Types:
I have four types of projects to peruse here:
- Completed: - Projects I've developed to the point at which I consider them complete.
- Work In Progress: - Projects which are not complete, but have progressed to the point where they are meaningful in some way.
- Experimental:- Projects which are research oriented or exist because I wish to gain knowledge of the that domain particular domain.
- Gallery :- Projects which are the result of learning a graphics program, for example "Blender" for 3D mesh modeling, or "Bryce" for 3D environmental modeling.
|

Developers use GitHub to share (and illustrate) their project code in repositories. MyGitHub is here, the more specific ones are below:
- Android: - Home to my Android projects, particularly the Disaster Events App.
- Prolog: - Home to my Prolog projects, specifically the Adventure Prolog Game Web App.
- Game Dev:- Home to my AGK Game Development - Battleship Physics Game.
- Drools:- Home to my Drools Expert System projects.
|
|
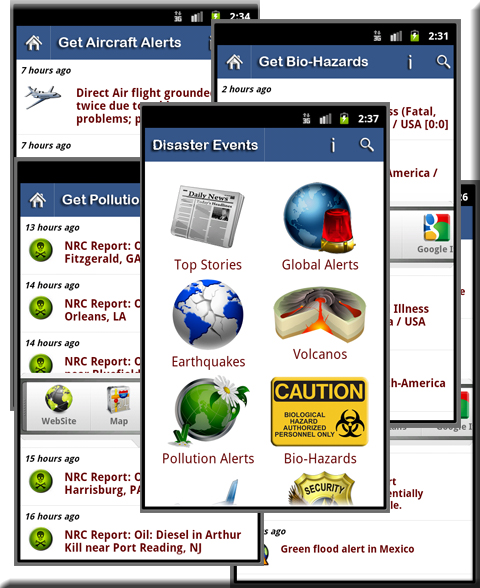
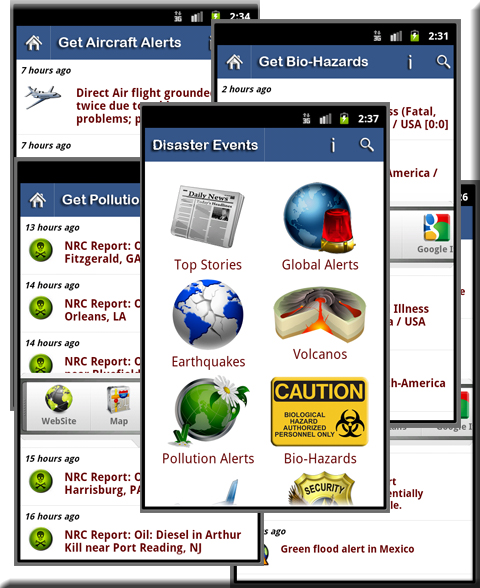
Completed: => Disaster Events:
- Android App - This App aggregates disaster event data from global RSS feeds and displays it for easy perusal.
|
Support Site: here.
Downloads:- fully functional app, source code, design documents, developer notes.
[Click Image below for larger view]

Notes:
The code for this project is heavily documented with the intent to be that example which bridges the chasm for the developer from book and tutorial examples to publishing their first real world application. I've published the design documents, developer notes, and source images as well.
Update:
I had to remove the App from the store after 2 of my data providers changed their RSS feed URL. I'll make the changes soon and update the app. Until then, you can still get it from the support site.
|
|
|
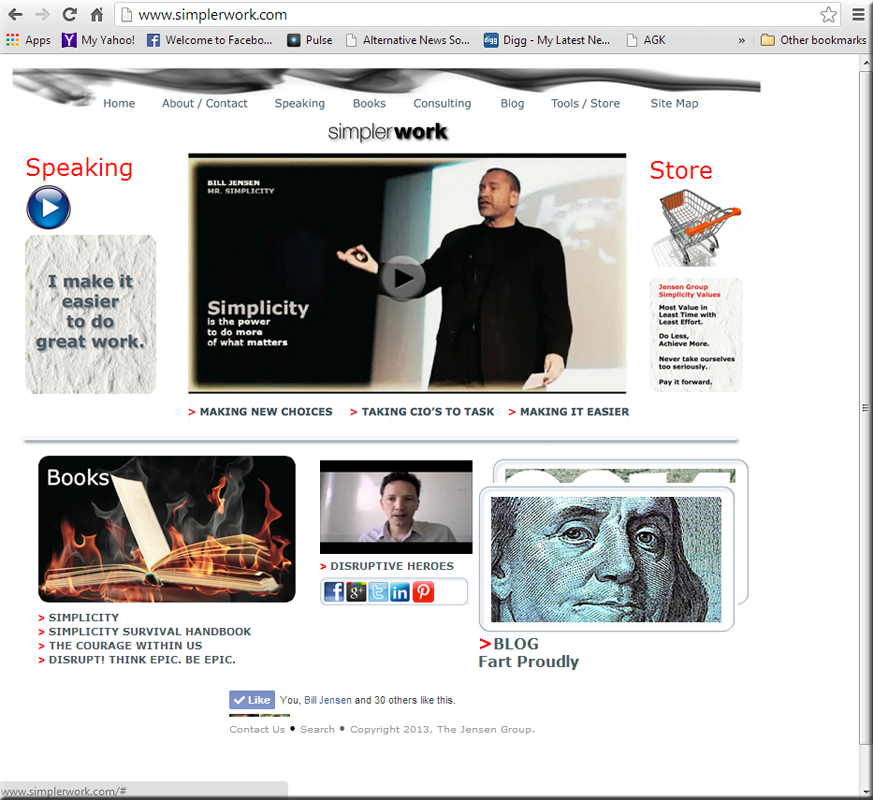
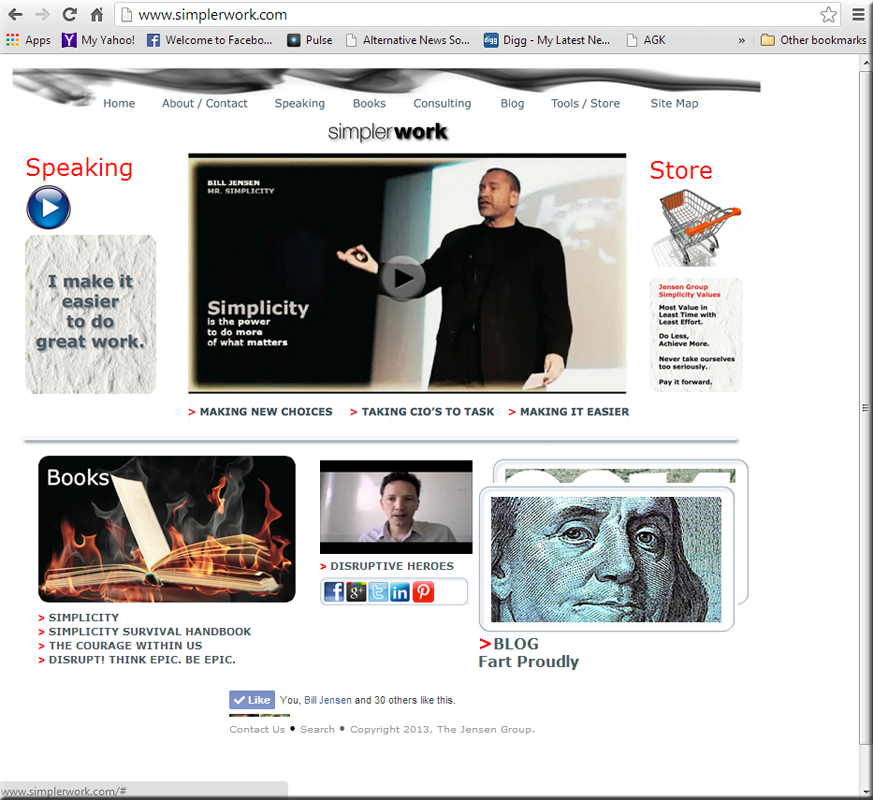
Completed: => Simplerwork:
- Interactive WebSite - This web site is an example of how CSS, JQuery and AJax can combine to form an engaging user experience.
|
Live Site: here.
[Click Image below for larger view]

Notes:
The entire site is fairly big including the web store. The management of changes is greatly reduced by the judicious use of Javascript and CSS for the Nav maintenance and layout respectively. The back end database, security, PHP engine, and AJax server side work is unseen but nonetheless, complicated.
|
|
|
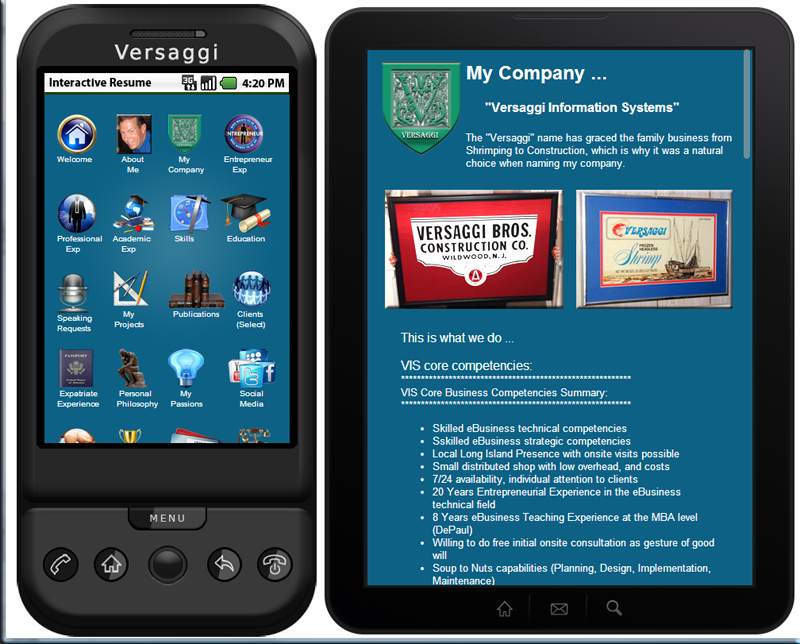
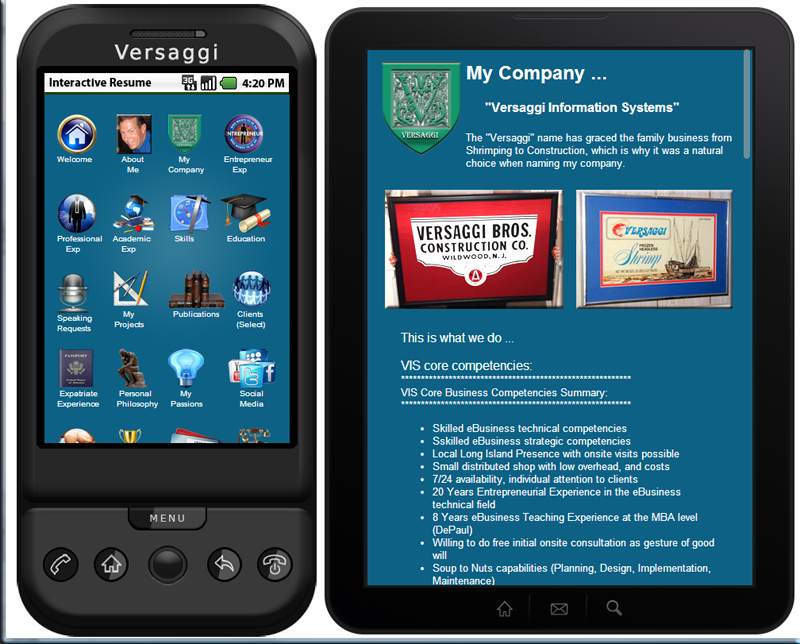
Completed: => Interactive Resume:
- Interactive Resume - This is another example of how CSS, JQuery, and iFrames can combine to form an unique user experience.
[Click Image below for larger view]

Notes:
From a technical point of view, I wanted to illustrate a novel and elegant front end design. The JavaScript, JQuery, and CSS aspects are non-trivial, nor was the graphics procurement and processing (photoshop) that went into delivering the imagery you see here.
|
|
|
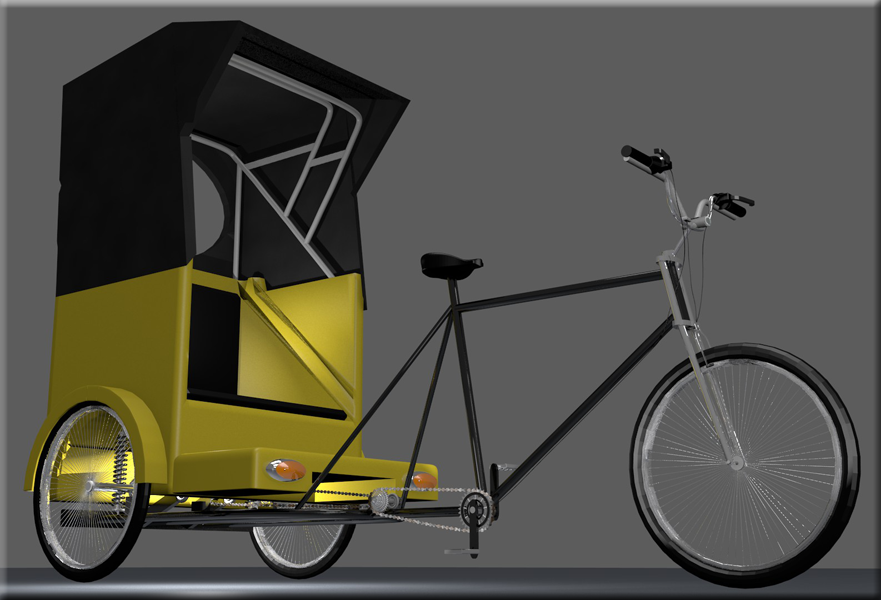
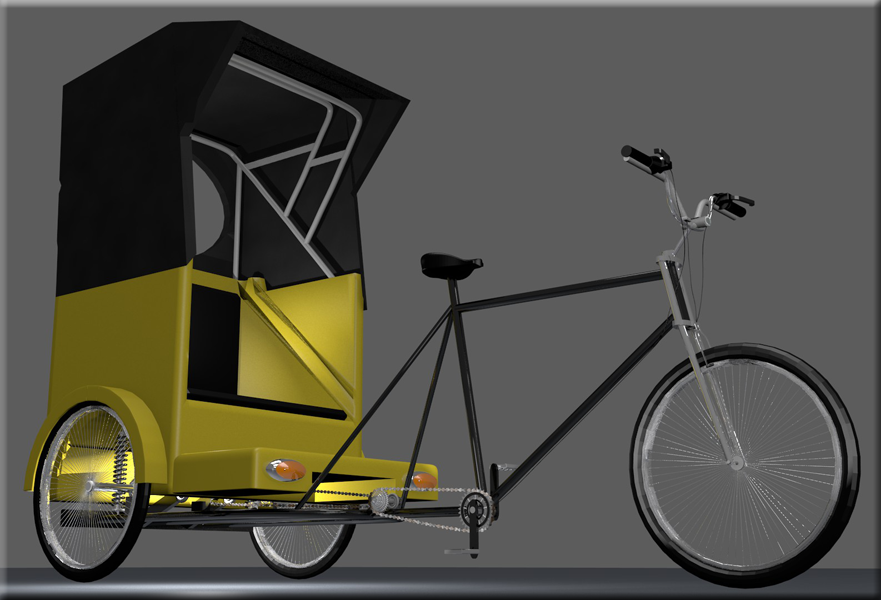
Completed: => My PediCab:
- Blender 3D Mesh Model - This is an elaborate example of 3D Mesh Model with painting, shading, materials, and lighting effects.
[Click Image below for larger view]

Notes:
The above 3D Mesh Model was developed from the bike specs contained here. This 3D mesh model is a true 3D construction of *every* piece of the bike from the spokes to the gears. The painting, shading, materials, and lighting effects in the 3d Mesh modeling world are a true combination of science and art. This was another of those projects that bridge the gap from learning tutorials to tackling real life projects with the technology.
|
|
|
Completed: => Prolog Adventure Game:
- Retro Command Line Game - This is an example of using the power of an AI language like Prolog to resurrect an old time command line adventure game.
[Click Image below for larger view]

Notes:
This Prolog game incorporates a natural language processor to take commands, graph traversal, constraints and a puzzle. The command line simulation is done using the JCubjc JQuery-Terminal Framework with PHP, cURL, Ajax and JSON to support the interface. The Prolog itself is served up from a the Swi-Prolog Web Application Framework (an actual prolog web server), which serves up the prolog game itself. An architecture diagram can be found here. The Prolog Source code can be found here or at GitHub. The terminal interface framework can be found here. The link to play the game can be found here.
|
|
|
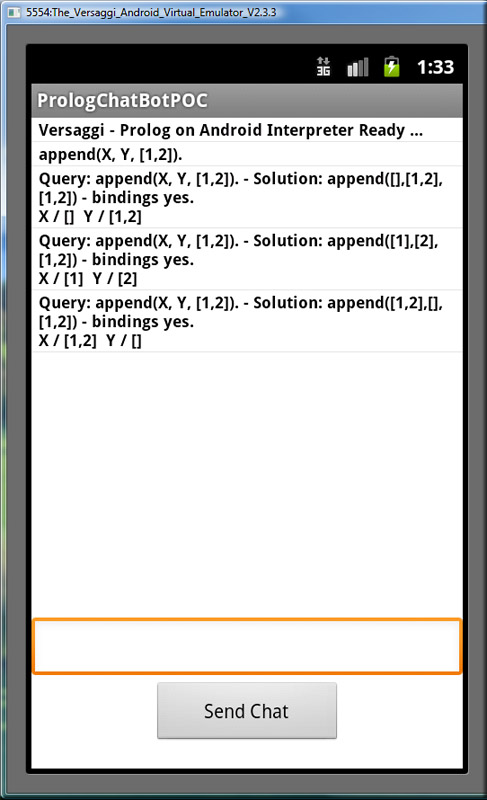
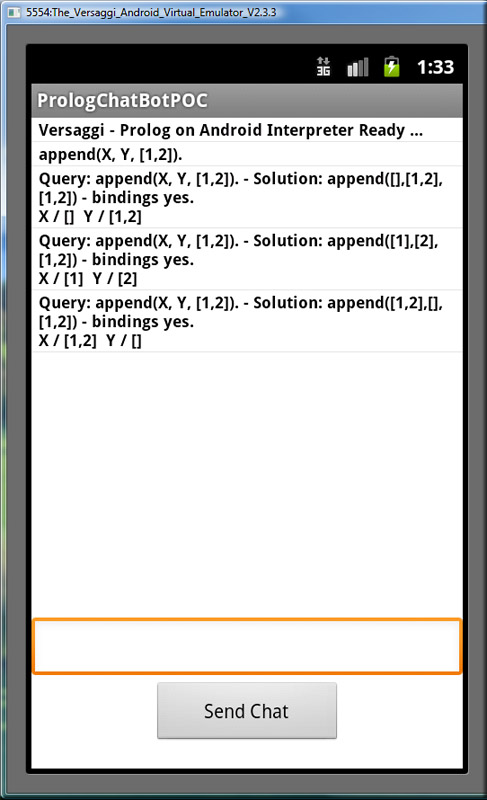
Work In Progress: => Prolog on Android:
- TuProlog on Android - This is an example of porting a Java based Prolog Implementation (TuProlog) to the Android platform.
[Click Image below for larger view]

Notes:
This is incomplete since it was still in the experimental phases. The Prolog Interpreter worked fine, the interface also worked fine, but it was experimental code that really needed to be cleaned up. Additionally, I wanted to actually do something with it like implement a text based dungeon game or expert system. Regardless, it's useful to study for both the interface and the prolog port. And I believe that Prolog example it's executing is an "Append" request with 2 variables on a list, and I tested it on a rooted Nook tablet.
|
|
Work In Progress: => Battleship Game:
- Pure Physics Based Game Construction - This is an example of creating a purely physics based game using the AGK (App Game Kit) multi-platform development IDE.
[Click Image below for larger view]

Notes:
The prospect of creating games really excites me!
In this game, the user commands a true battleship, it's 3 big turret guns, 2 side anti-air guns, 2 front torpedo bays, a rear mine bay, as well as steering the ship through the water (also physics based). There is some "remedial" AI at the moment in the enemies implementing the autonomous character movements based upon Mat Bucklands famous AI Game book. Game programming is considered hard stuff, even by experienced programmer standards. All of the development: the code, the AI, the graphics, 3D mesh models, and the animations are my solo work. And it is a labor of love ...
|
|
|
Experimental: => JBoss Drools Web implementation:
- Expert System Technology - This is a true "developmental detour" in which I wanted to experiment with "modern" open source java based expert system technology (Drools).
[Click Image below for their site]

 
Notes:
There isn't any demo available just, but there is plenty of experimental code and infrastructure developed. I envisioned delivering a web based expert system in Drools. The Expert system stuff was easy enough (MS in CS in AI), but the ancillary requirements of the rest of it were tedious at best. Those demanded that I build an online Unix Server (Ubuntu 12.04 LTS on a Linode), install Apache Tomcat, Maven, Ant, MySql/JDBC, Java VM, DNS, etc., just to get started. Next was to experiment with a Drools implementation in Eclipse (equipped with a local implementation of Apache Tomcat Java web server) to see how to connect everything. This led to an interrogation of Apache Camel initially, and finally to the Spring MVC XML framework, which finally worked. I hope to deploy an something of an experimental nature some time in the future, now that the infrastructure part of it is reasonably set up.
|
|
|
Gallery: => Graphics Portfolio :
- 3D Mesh Models - Objects and Environments - This is a gallery of images rendered from 3D Mesh Models using Blender and Bryce.
[Click Image below for their site]


Notes:
My online gallery consists of 2 sets of images; 10 Blender, and 15 Bryce renderings respectively. To get the full image, you will have to click on a particular image 2 times before the larger image is finally presented (it's worth it). The Blender image gallery is first and the Bryce image gallery comes next.
The galleries can be found on my blog.
|
|
|
|